Intro
Timeline: 3 months. Materials: Sticky Notes, Pen, Paper, Omnigraffle, Sketch, InVision, Photoshop. Team size: 1 UX/UI designer, product owner, senior developer, content editor, copywriter.
UX Techniques Used: User Personas, Site Map, User Flows, Wireframing, Prototyping, Moderated Usability Testing.
Brief
A strategic digital project to envision and deliver enhanced user experiences that have a demonstrable impact on business KPIs.
Working with the Product Owner to develop a user-led design methodology that leverages insights and creativity to create technical solutions within an agile environment. The project hinged on drawing insights directly from Spire's customers to help create an industry-leading user experience that changes how customers discover and book Self-Pay treatments from Spire Healthcare.
Approach/Methodology
A root and branch approach was adopted for this project looking at all customer touch-points, evaluating the entire site IA including core customer journeys and key conversion touch-points. Initial user testing uncovered the need to help users more easily find treatments, consultants and hospitals. We paired this with a robust content strategy and thoughtful interaction design strategy.
Reorganising the site content to cater to the users wants and needs when thinking about having a medical procedure was a major consideration. Starting by looking at the site map via a card sort helped understand the way Spires users expected the site and it's content to be organised.
Sitemap
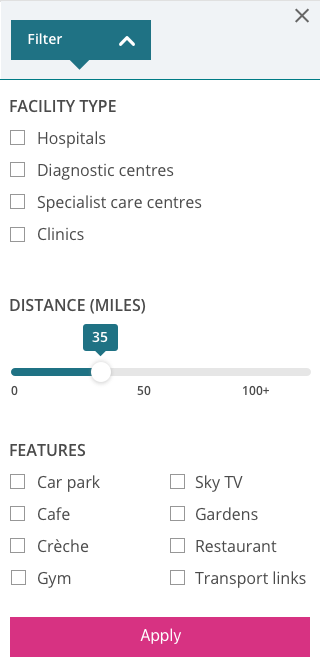
Wireframes
Starting with pen and paper we began to form wireframes of the page templates and key components. Using cognitive behaviours we observed in user testing, qualitative data from Hotjar and quantitive data from Google Analytics and SAP we were able to piece together the key areas of interest to our user groups.
Component library
Once we had the basic page structure and content strategy I could begin to focus on building a library of reusable branded assets.
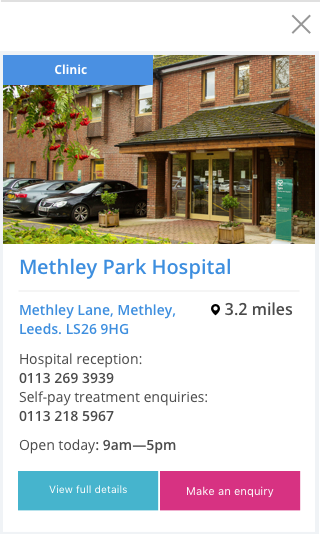
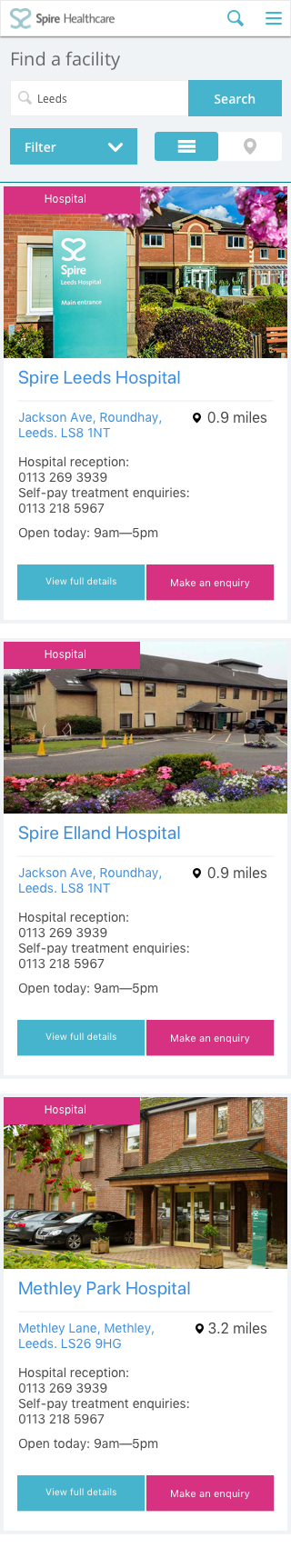
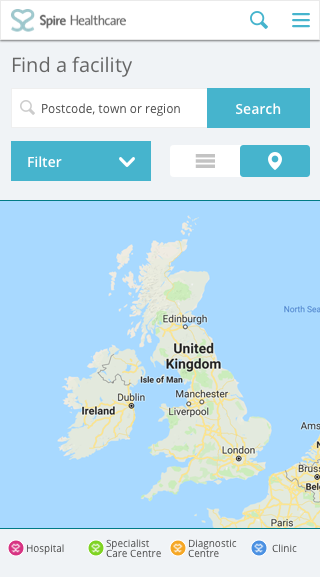
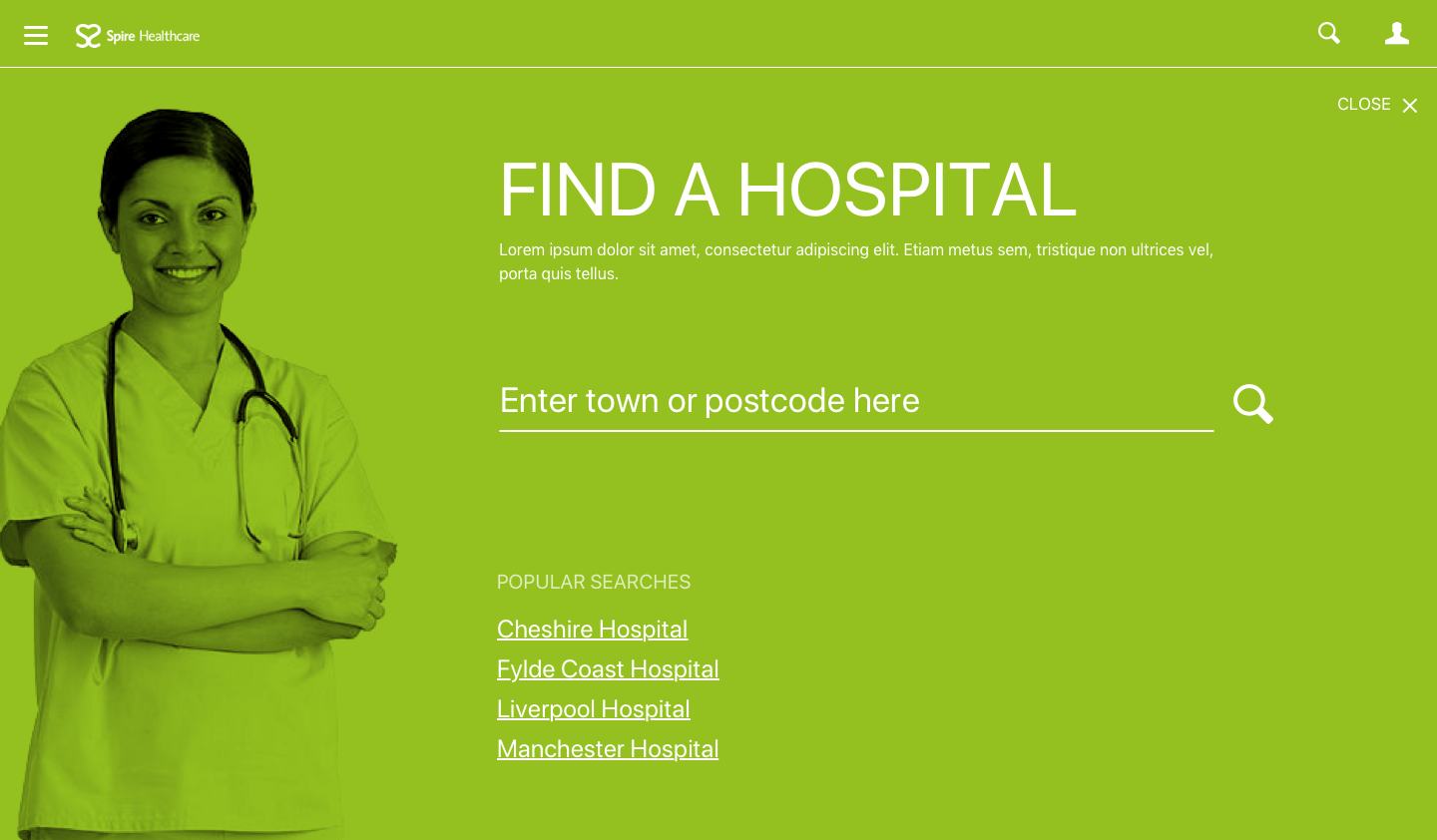
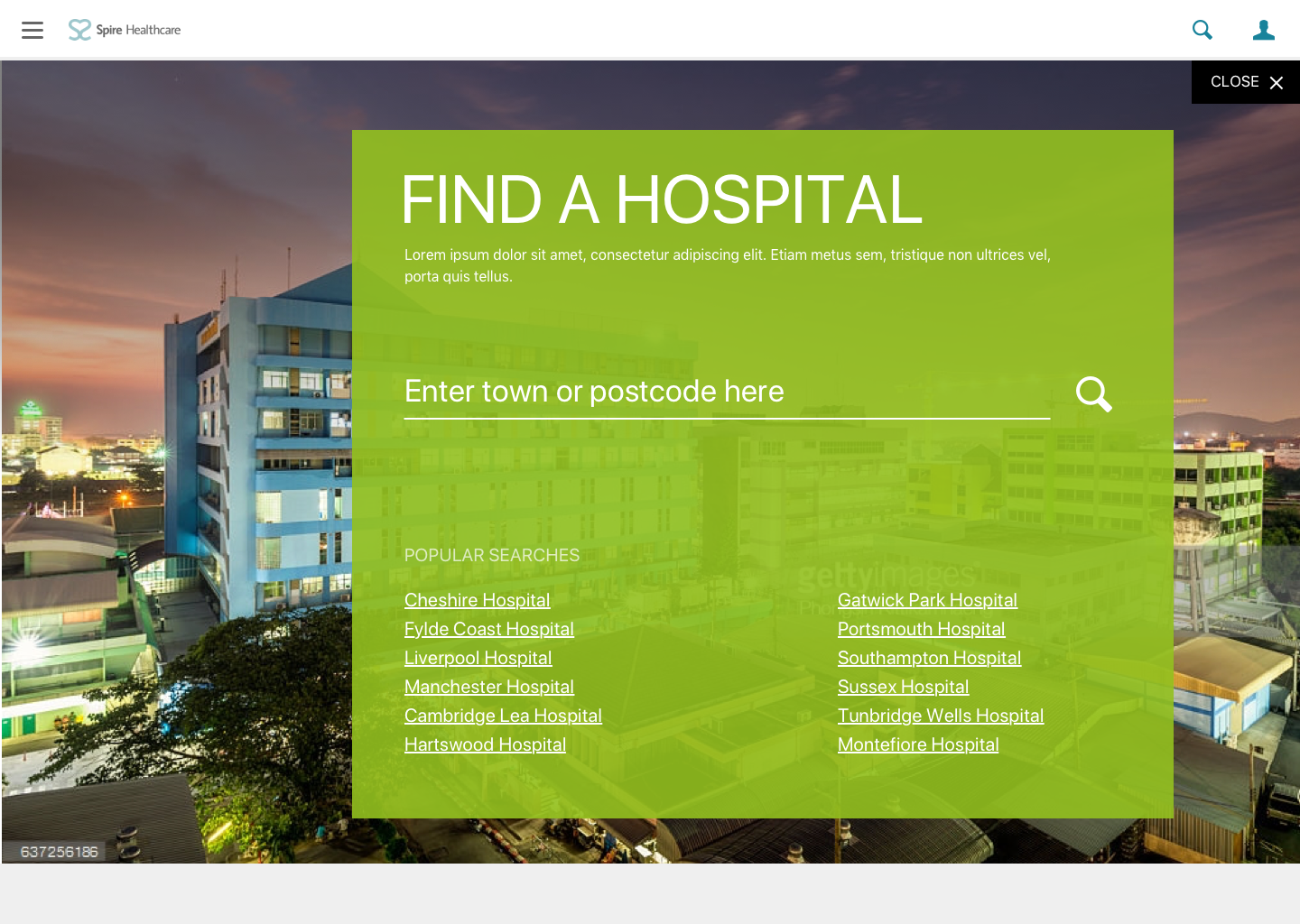
Templates
Template text.
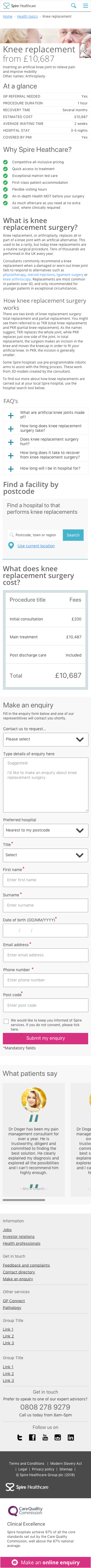
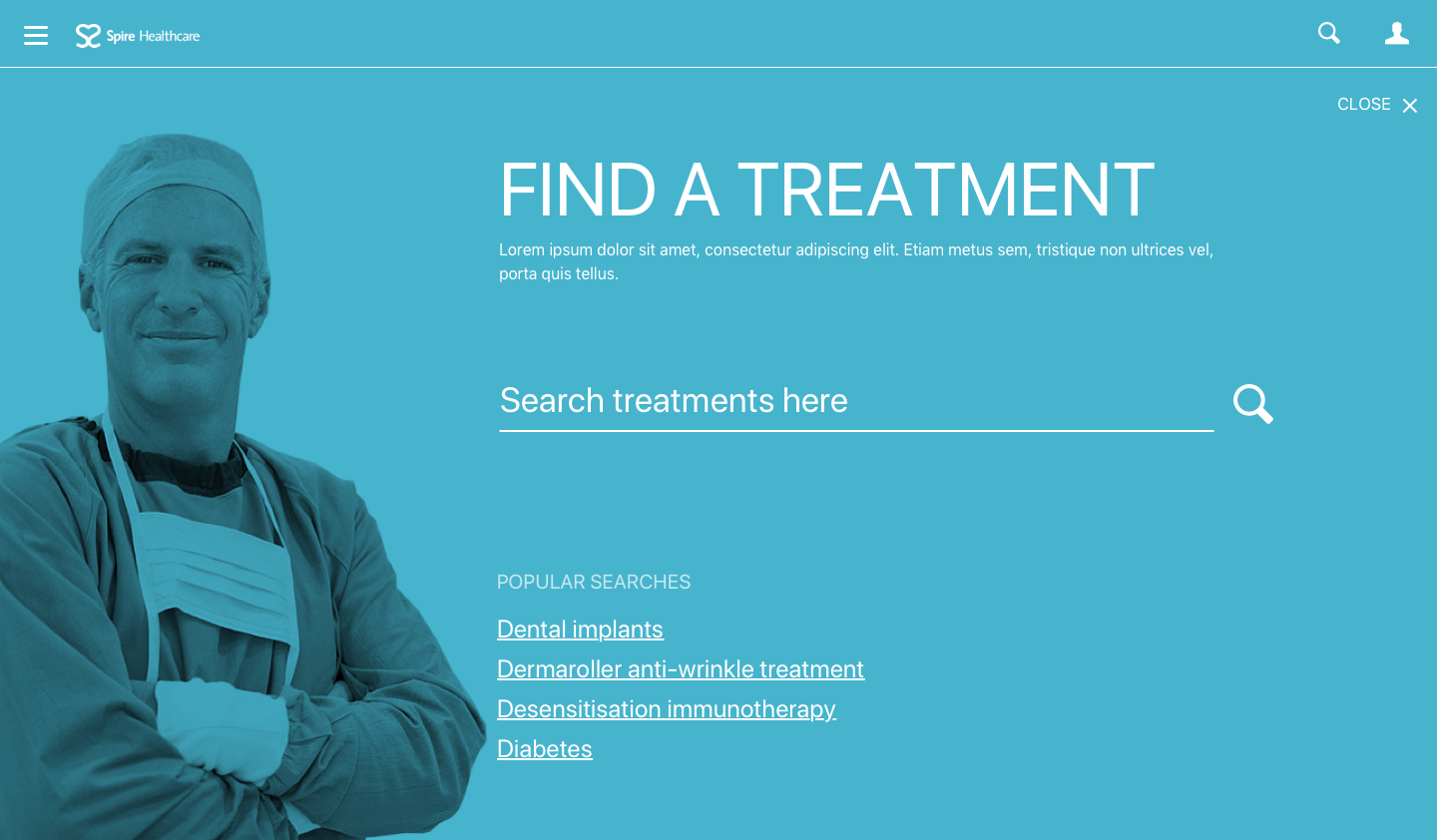
Treatment pages
Treatment copy
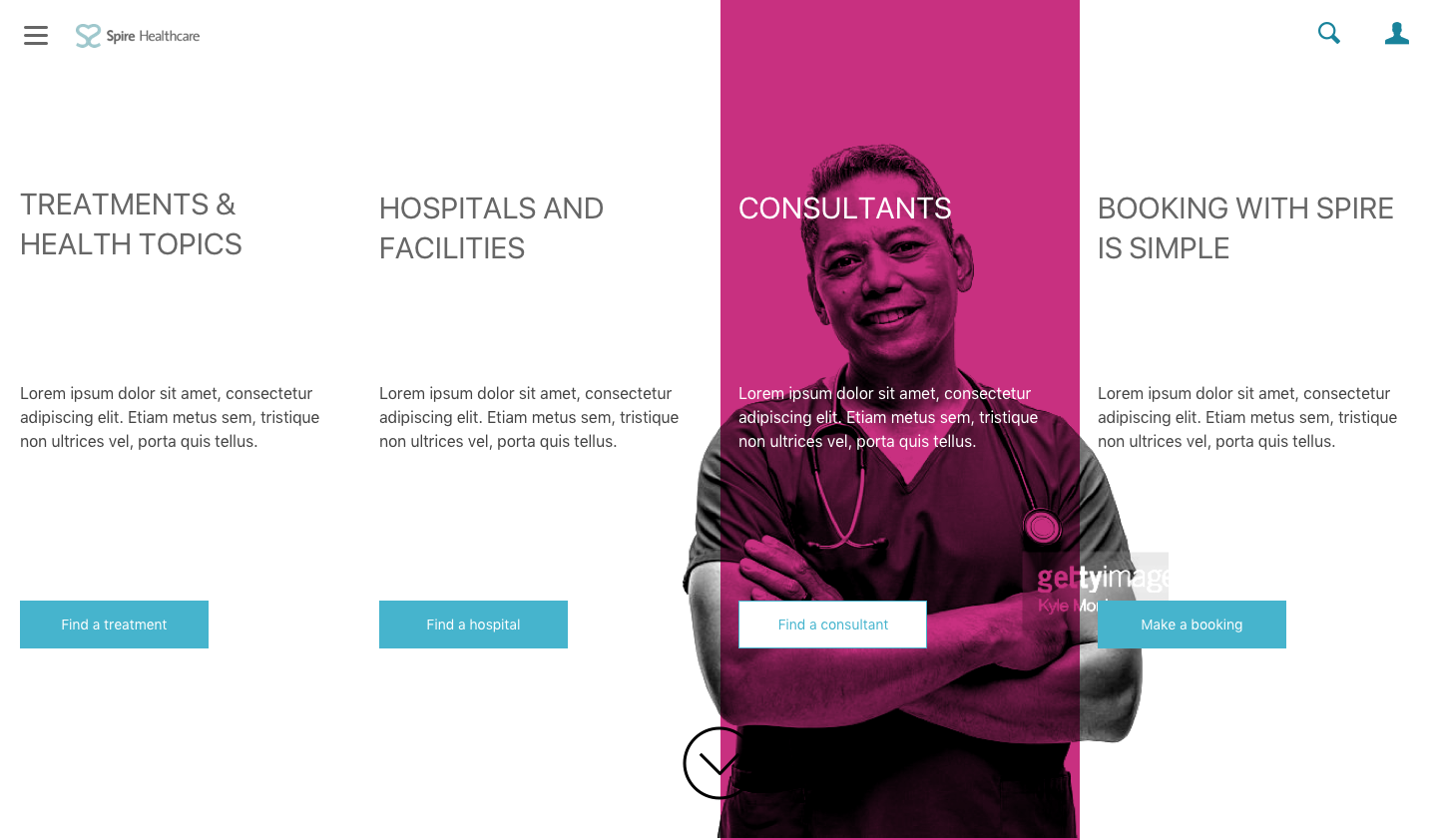
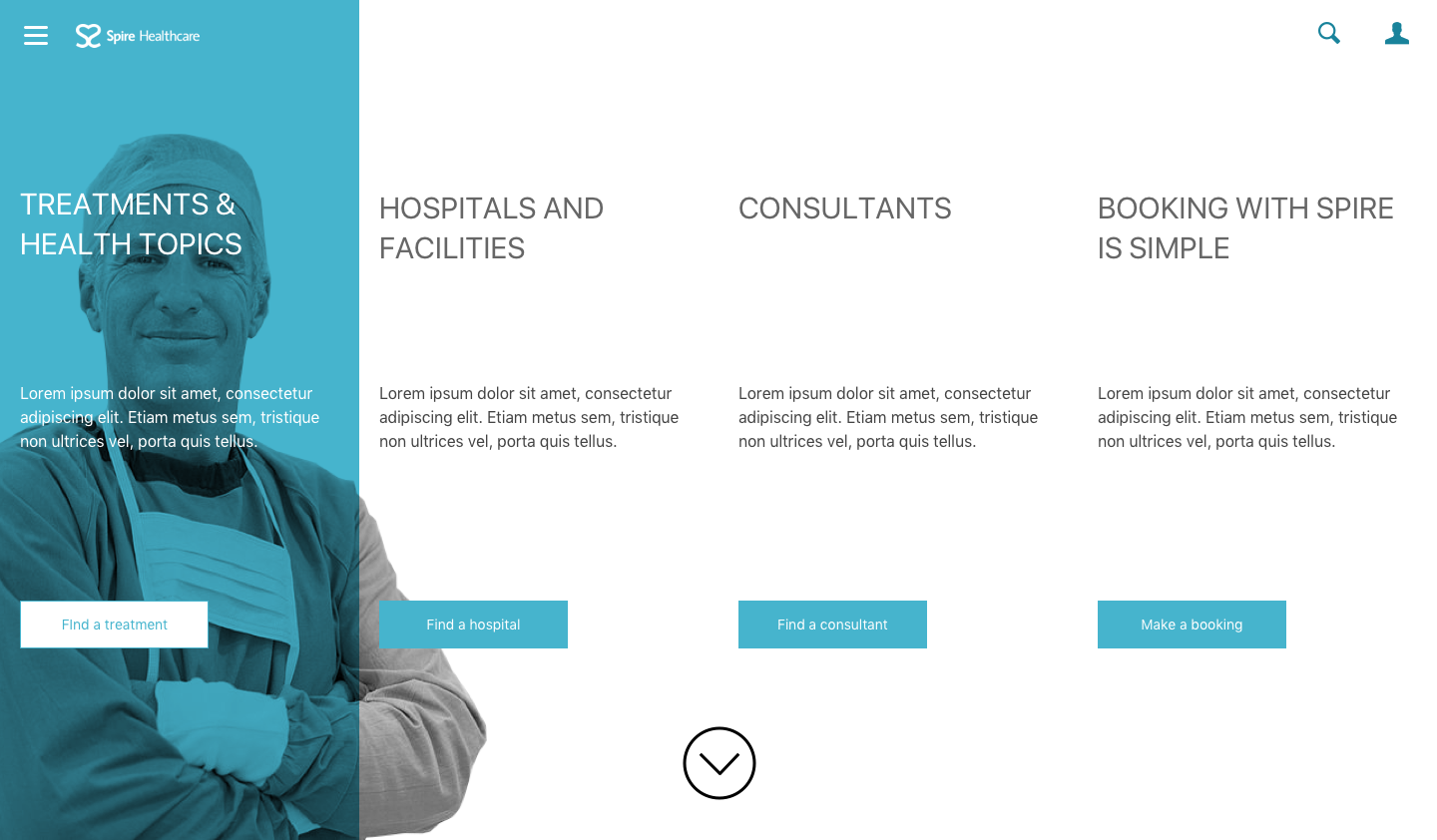
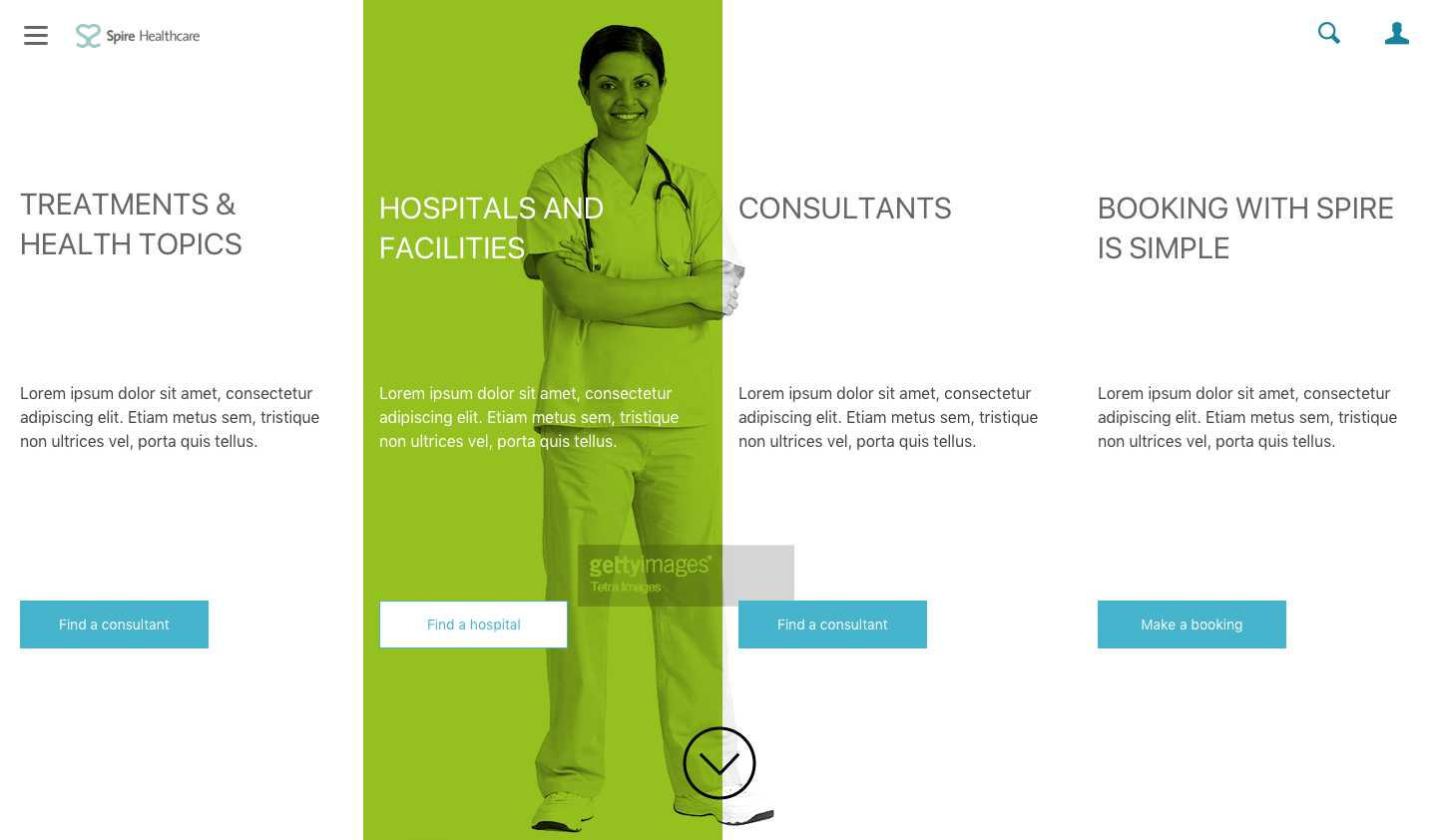
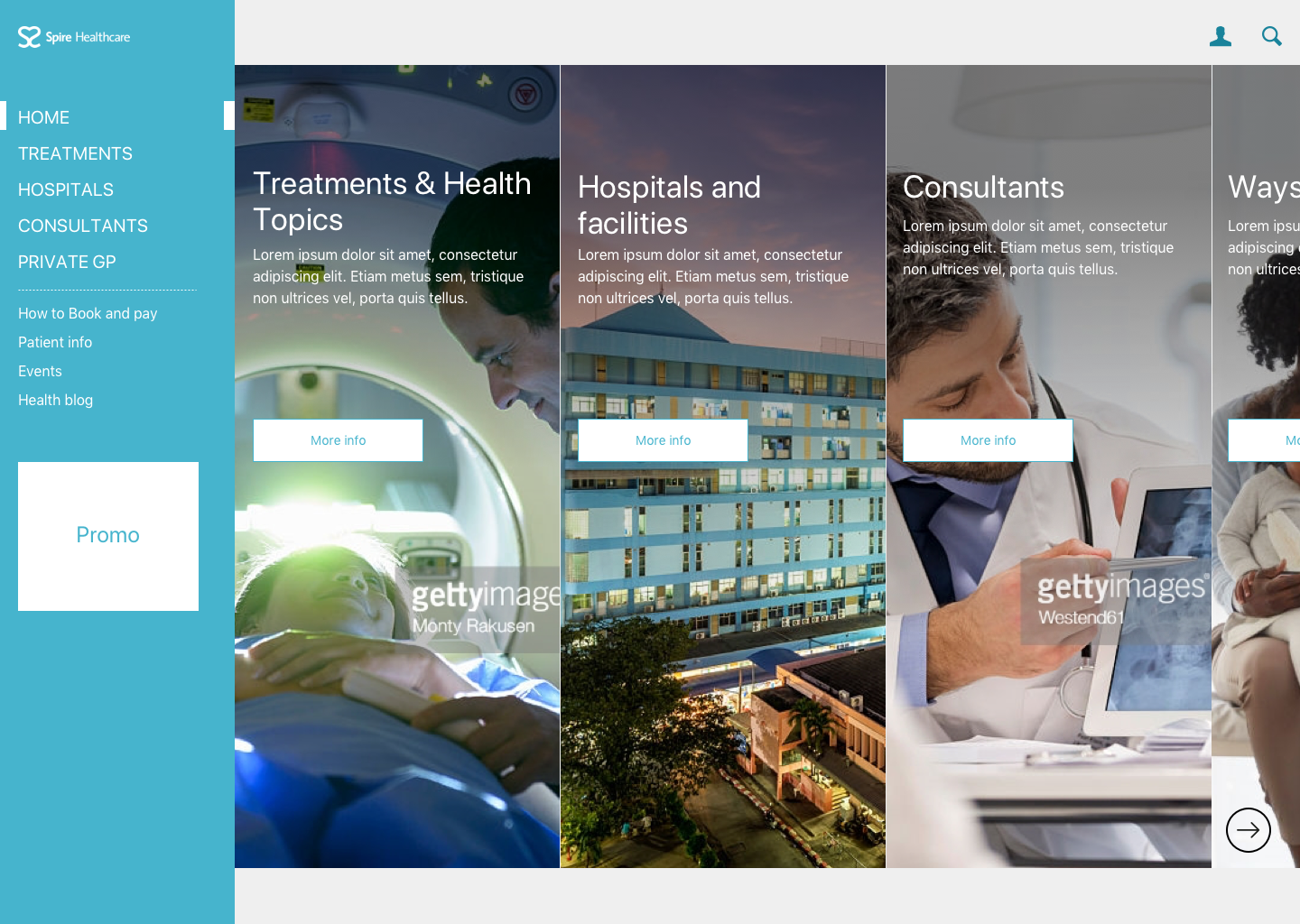
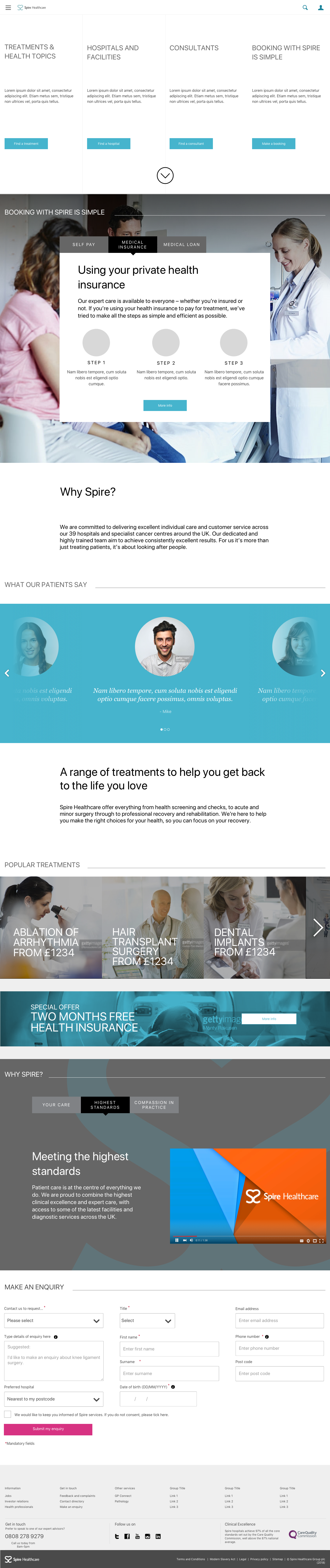
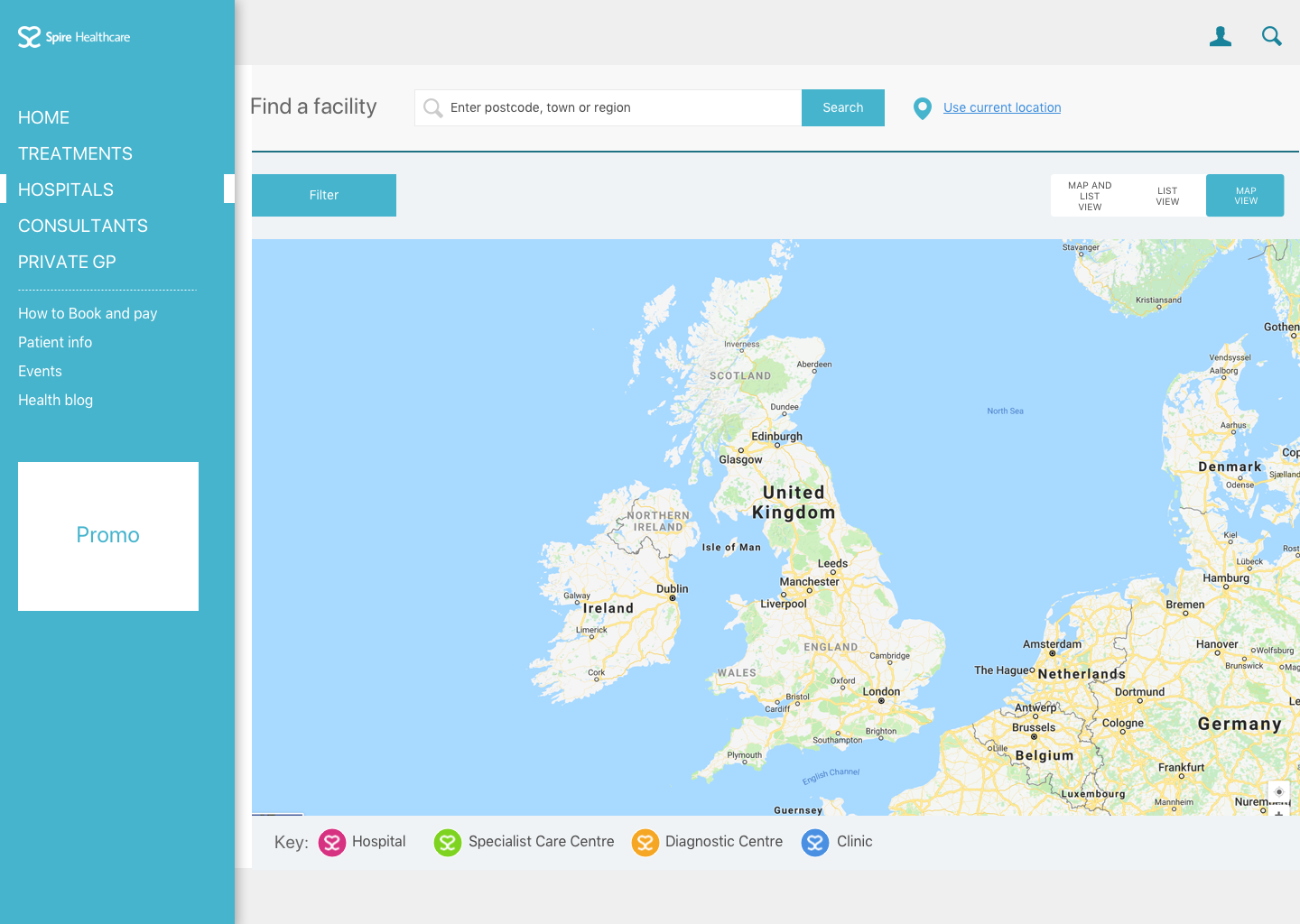
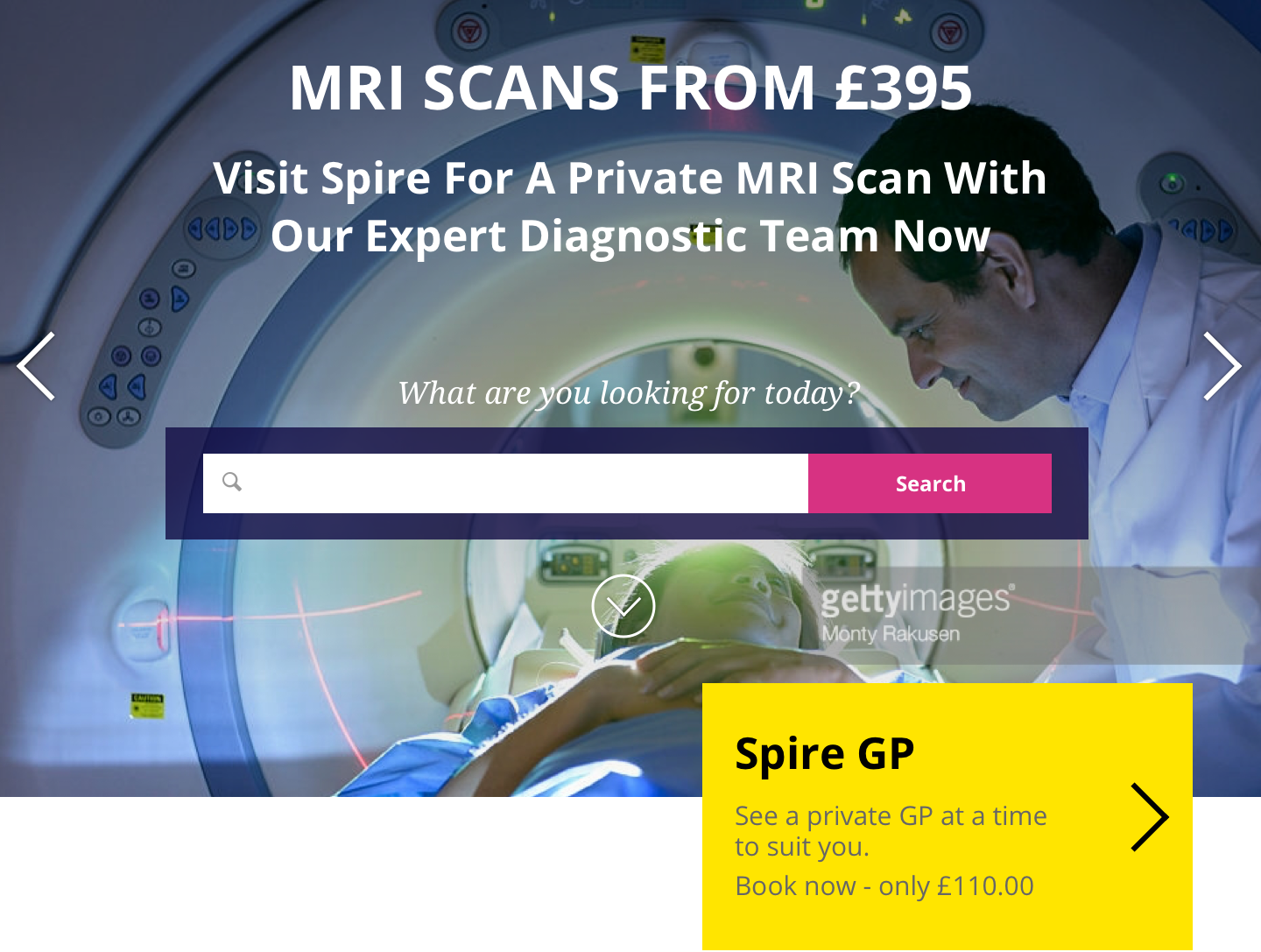
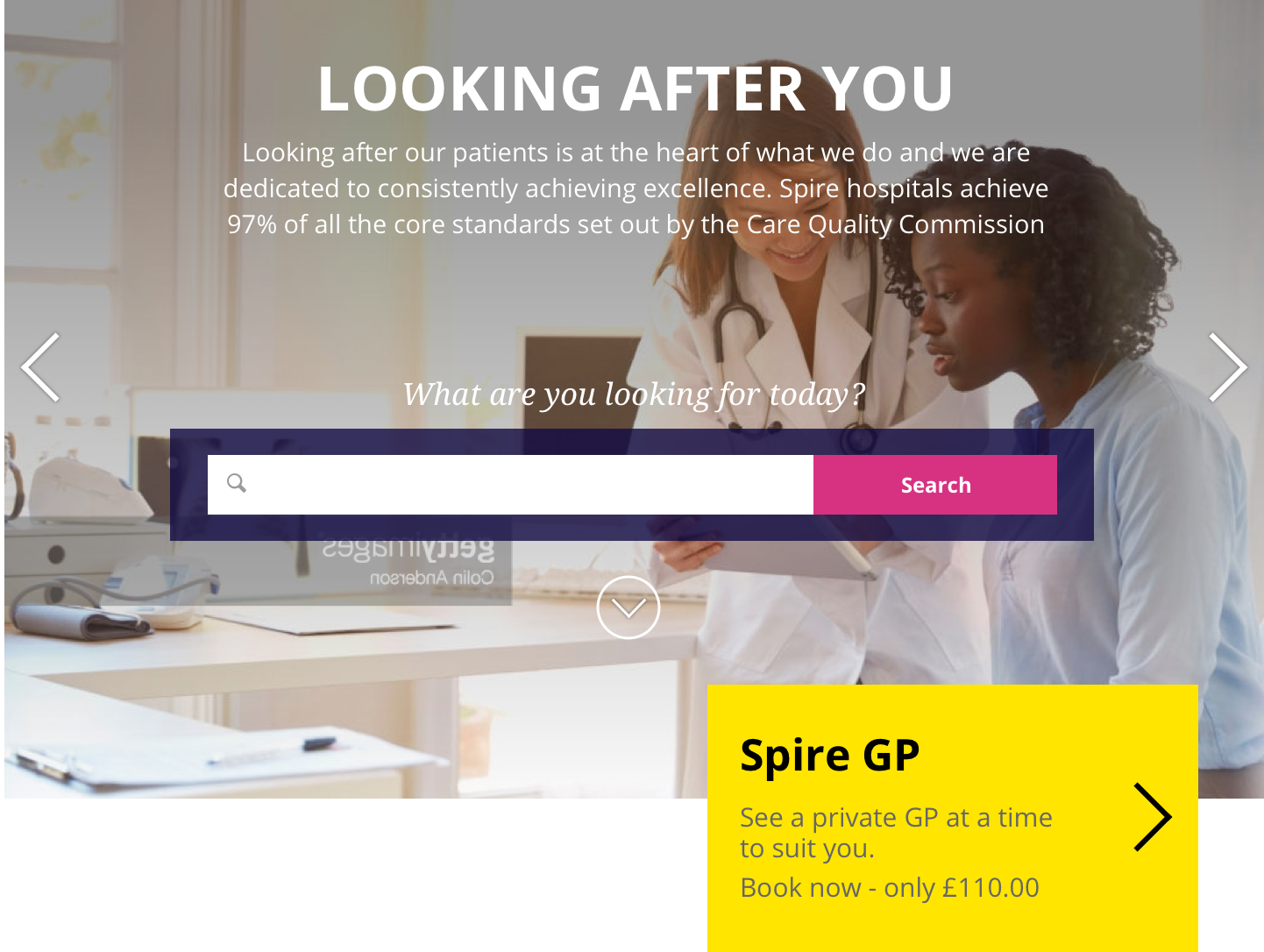
Homepage
Homepage description
Desktop column grid
More desktop examples























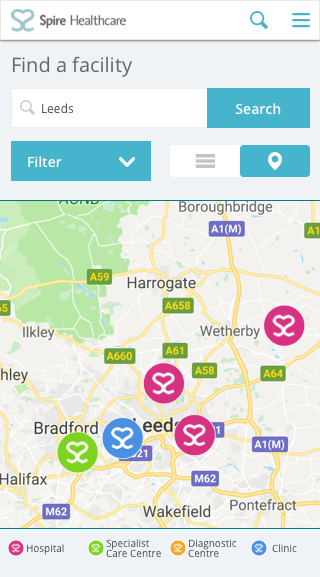
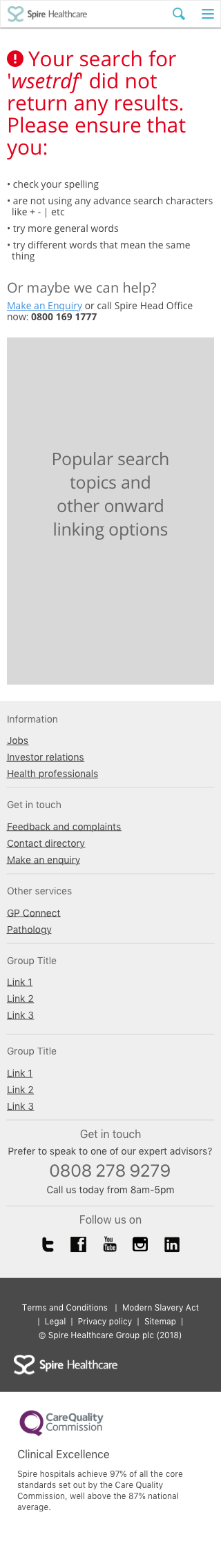
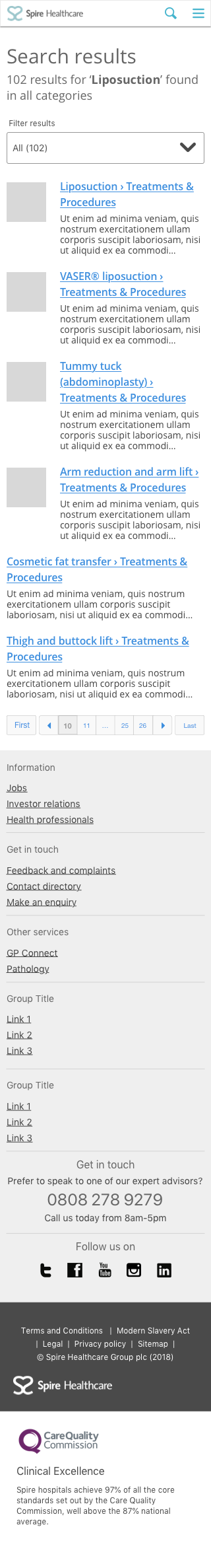
Mobile examples