Intro
Timeline: 6 months. Materials: Sticky Notes, Pen, Paper, Sketch, InVision, Photoshop, Illustrator. Team size: 3 UX/UI designers, 6 FED's.
UX Techniques Used: Customer Journey Mapping, User Personas, Site Map, User Flows, Wireframing, Prototyping, Usability Testing, Remote Testing.
Brief
To re-design the existing France Boissons website and support the re-platforming onto Hybris taking advantage of out-of-the-box features.
The primary goal was to improve the User Experience (UX) by confirming to best practices and adhering to the Laws of UX while being mindful of Conversion Rate Optimisation (CRO) techniques and sympathetic the the France Boissons brand.
Approach/Methodology
As the Hybris platform was to be multi-tenanted with up to 19 OpCo's using the same platform across Europe, we needed to ensure that the core features and UX were relevant and applicable to multiple countries and their users ethnography.
A primary objective was to ensure that it was device and browser agnostic, we did this by defining three breakpoints that are fluid between each break. We decided on a 12 column layout for desktop reducing to 4 column for mobiles, applied on an 8 pixel grid.
There were also a number of prerequisites that had to be catered for such as being AA accessible, adhere to best practice and promote conversions and transactions.
Responsive breakpoints
The project was delivered using the agile methodology where designs were delivered in iterative sprints, and increased in fidelity as the designated sprint drew closer. This enabled conduct usability tests on low and medium fidelity designs creating efficiencies in the design process, it also allowed us extra focus on the core journeys and align to the Pareto Principle where 'roughly 80% of the effects come from 20% of the causes'.
Process
UX Lifecycle
Toolkit
Customer journey mapping
Understanding the processes users go through via on and offline channels to achieve their goals allowed us to gain a sense of the users motivations and needs, as well as identifying any pain points or friction in the journey. Clarity of offline experiences and joining them up online was pivotal to the success of the project.
Our primary goals were to improve Customer Experience by:
1. Bridging the Gap between Sales, Marketing, and Operations
2. Understanding Customers Better
3. Building an Emotional Connection
4. Identifying Holes and Fill Them with Effective Touch Points
5. Predicting Brand Success and Customer Behaviours
Customer Journey Map
User journeys
Journeys varied because of several factors, such as outlet type, age, new vs existing customers, AOV etc. Plotting these against user personas helps identify bottle necks in key purchase, acquisition and retention journeys and highlight users specific needs and habits.
User Journey example
Hybris Marketplace
Design library
Atomic design system
Documentation
Wireframes
Once we understood the users needs, goals and intentions we began to sketch up lo-fi wireframes taking a content first approach, rapidly iterating to establish relationships between the various templates until we were confident the prioritisation and hierarchy of page content met these needs. Creating rapid prototypes using Sketch and InVision allowed us to test with real users and fail fast. This approach afforded us time to establish a clear site-wide information architecture without getting into the detail of the brand.
The fidelity of the wireframes increased with each iteration. As we began to build the design library we were able to substitute elements for items from the library that had design applied.
Editorial content landing page wireframe
Editorial content wireframe
Design library and system
Adding the creative layer was simplified and streamlined with the help of an Atomic Design System. This meant building up a collaborative library of design assets to facilitate the transformation of the wireframes into polished designs, with the reassurance of inherent consistency. Guidelines for each element were documented to ensure correct usage and to avoid ambiguity during the build process.
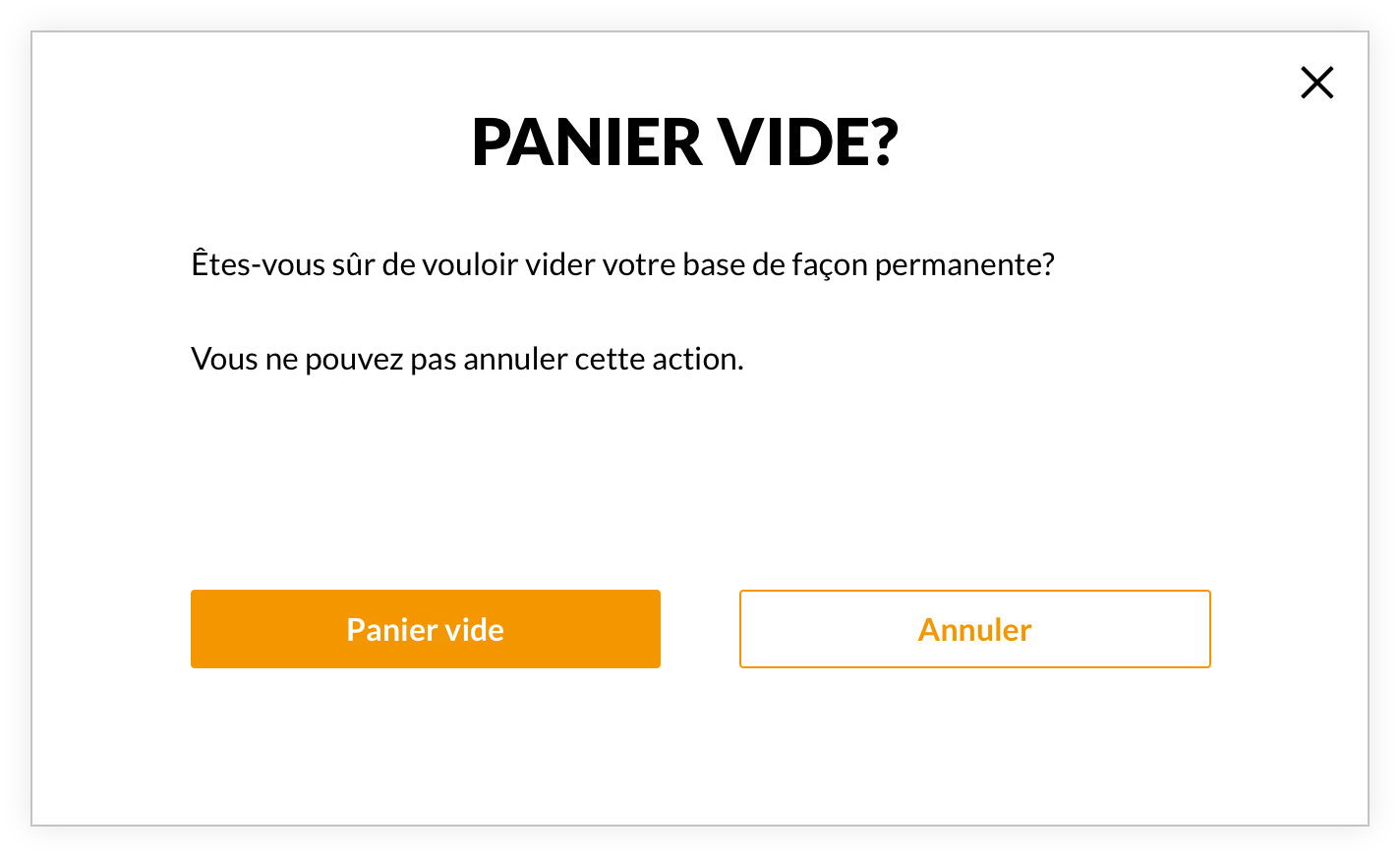
Notifications library items
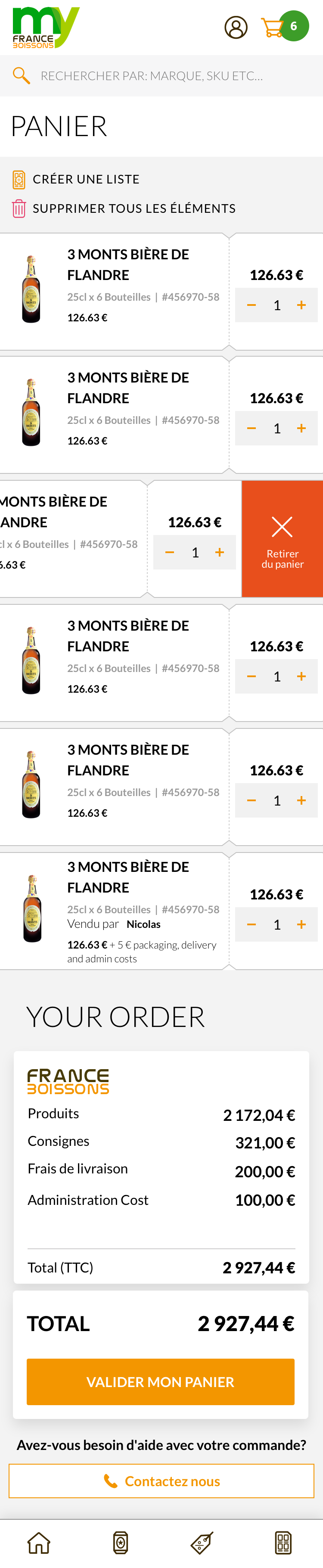
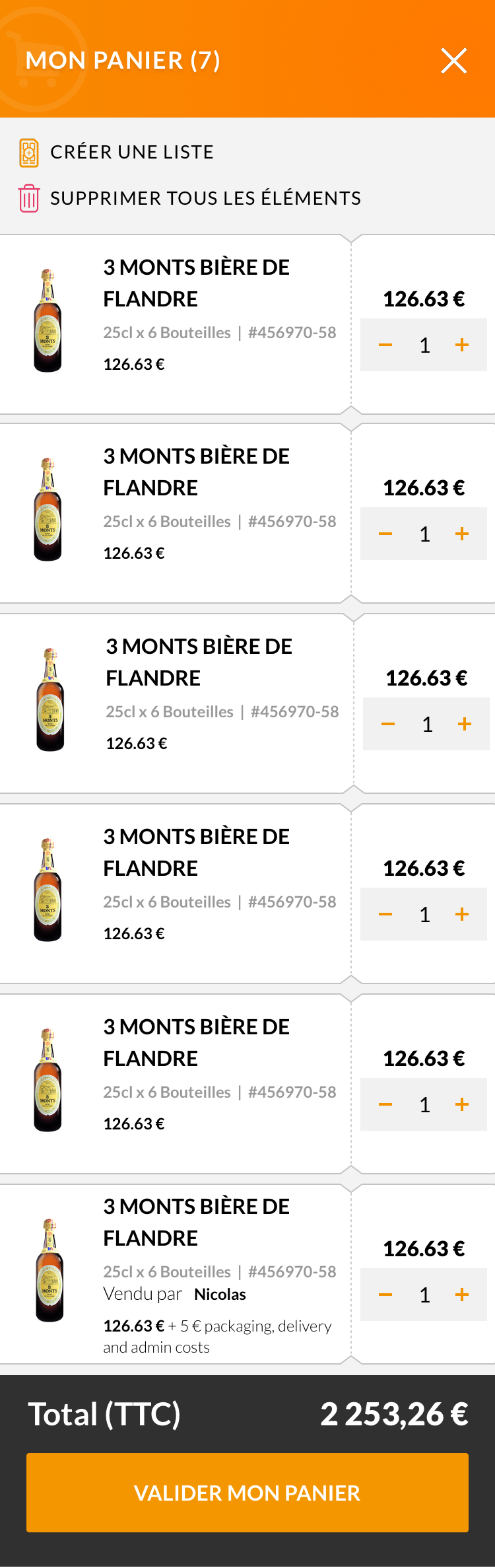
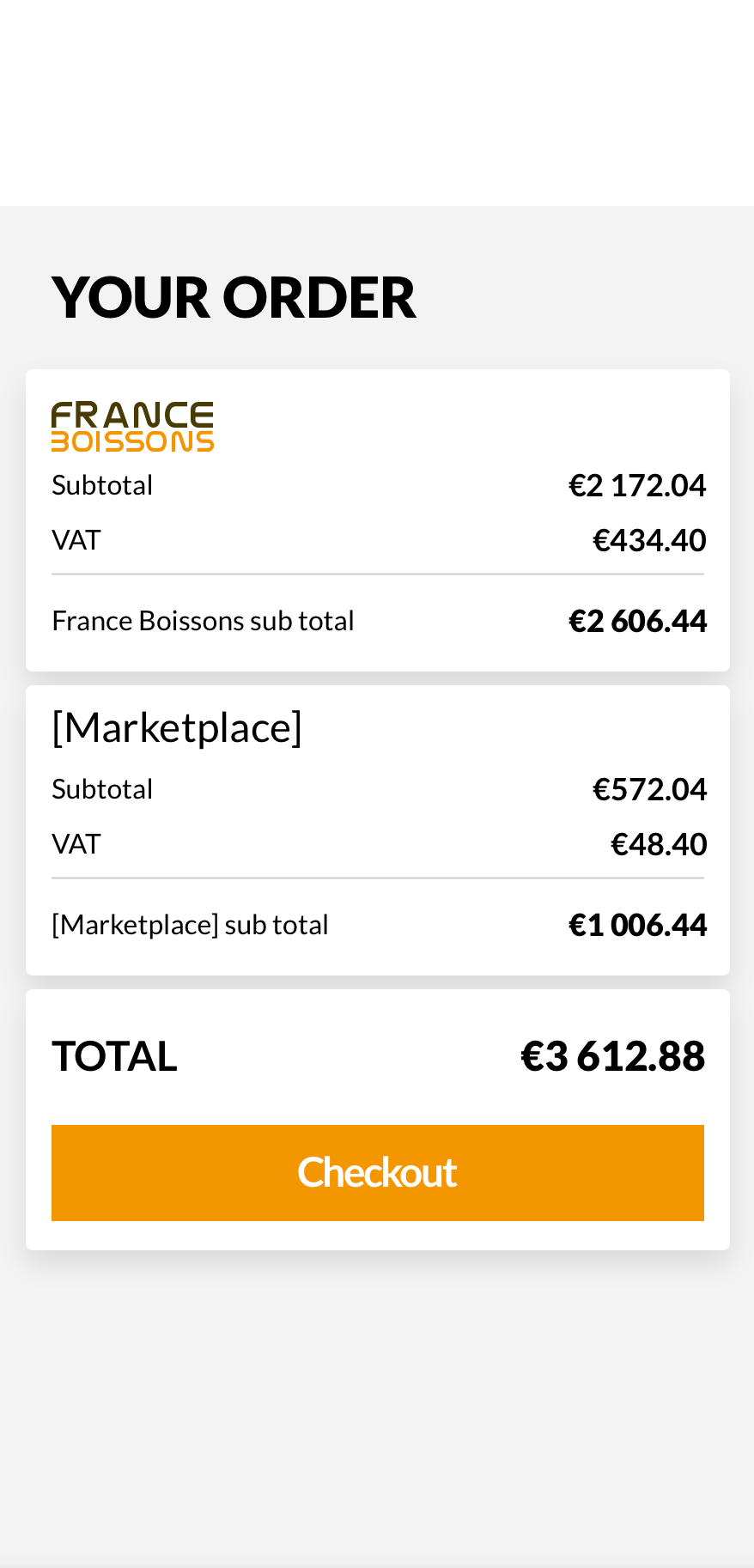
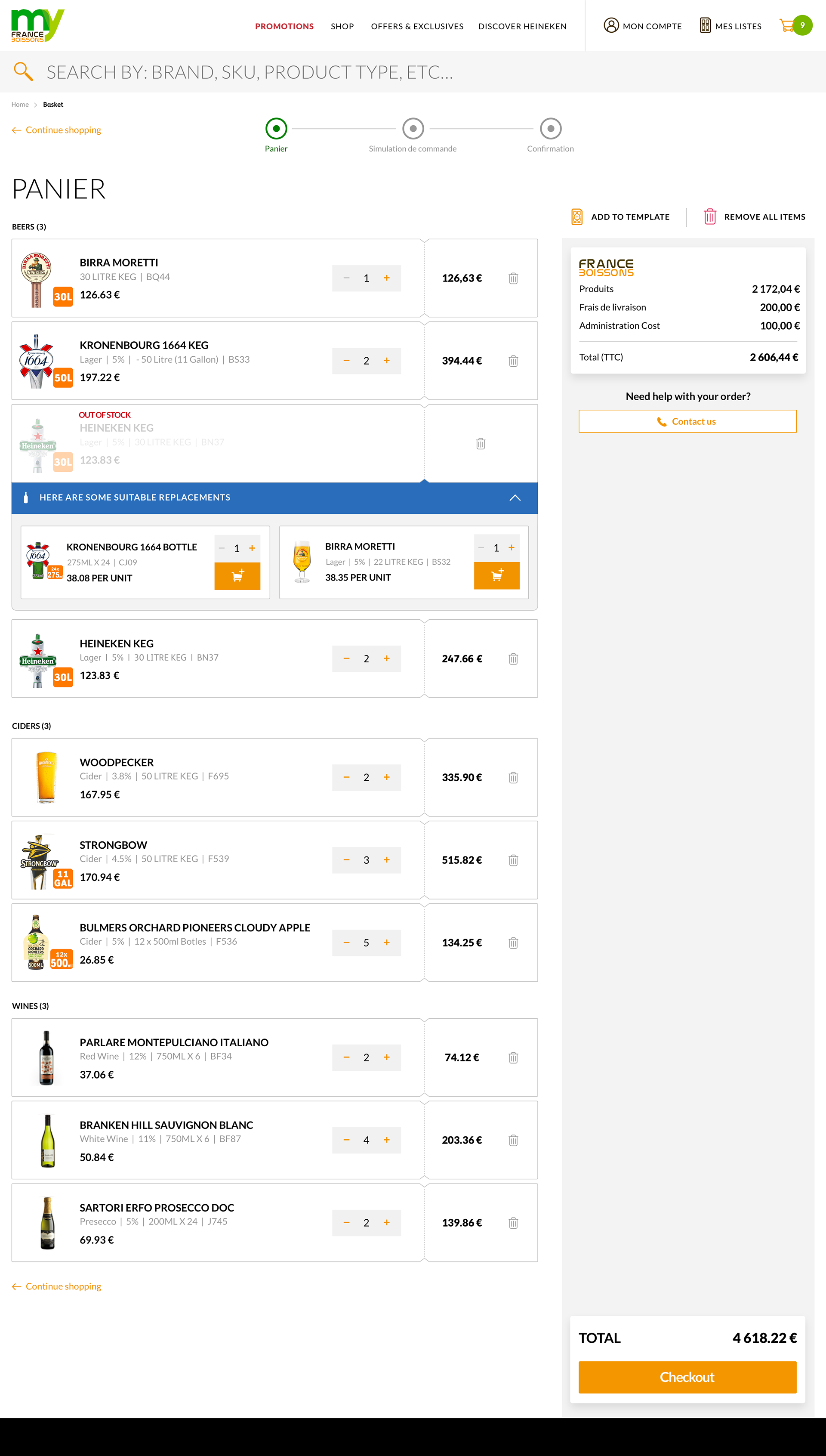
Basket library items
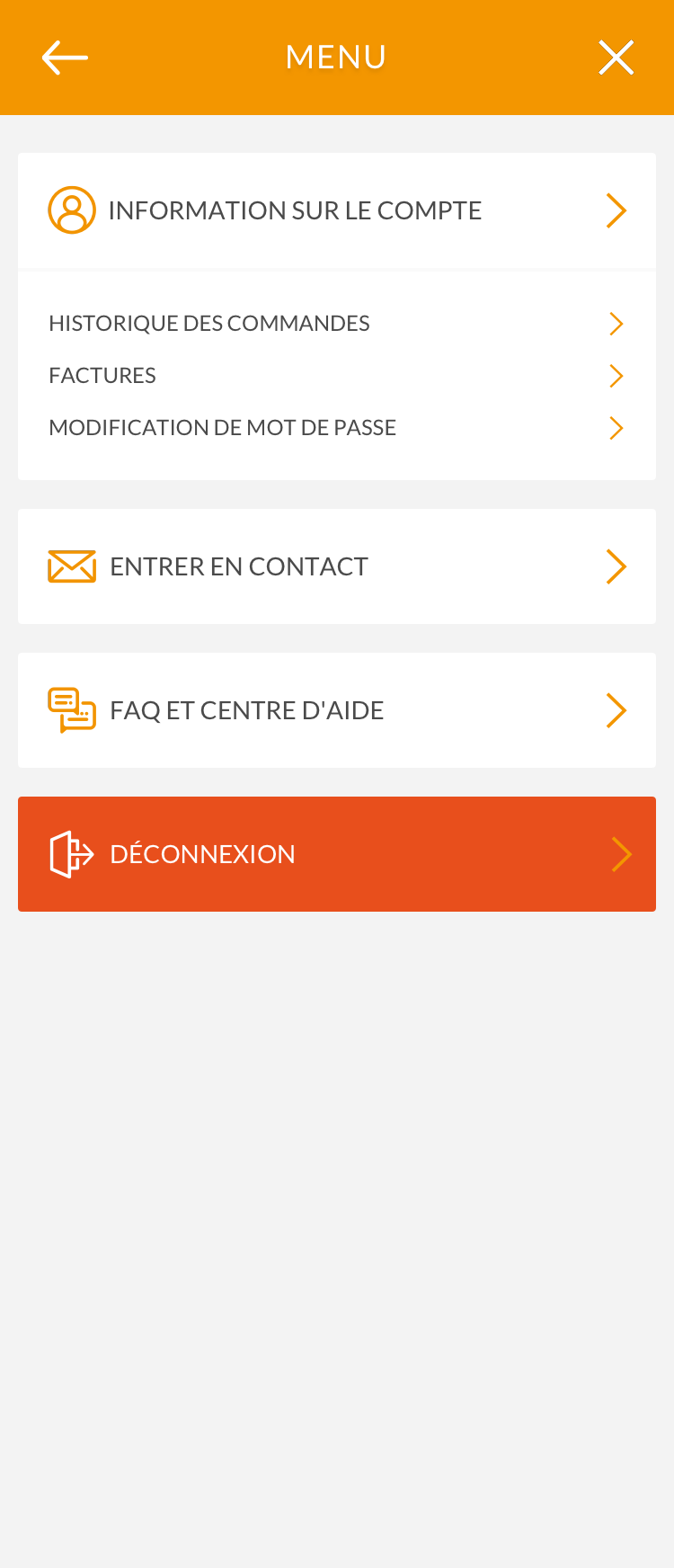
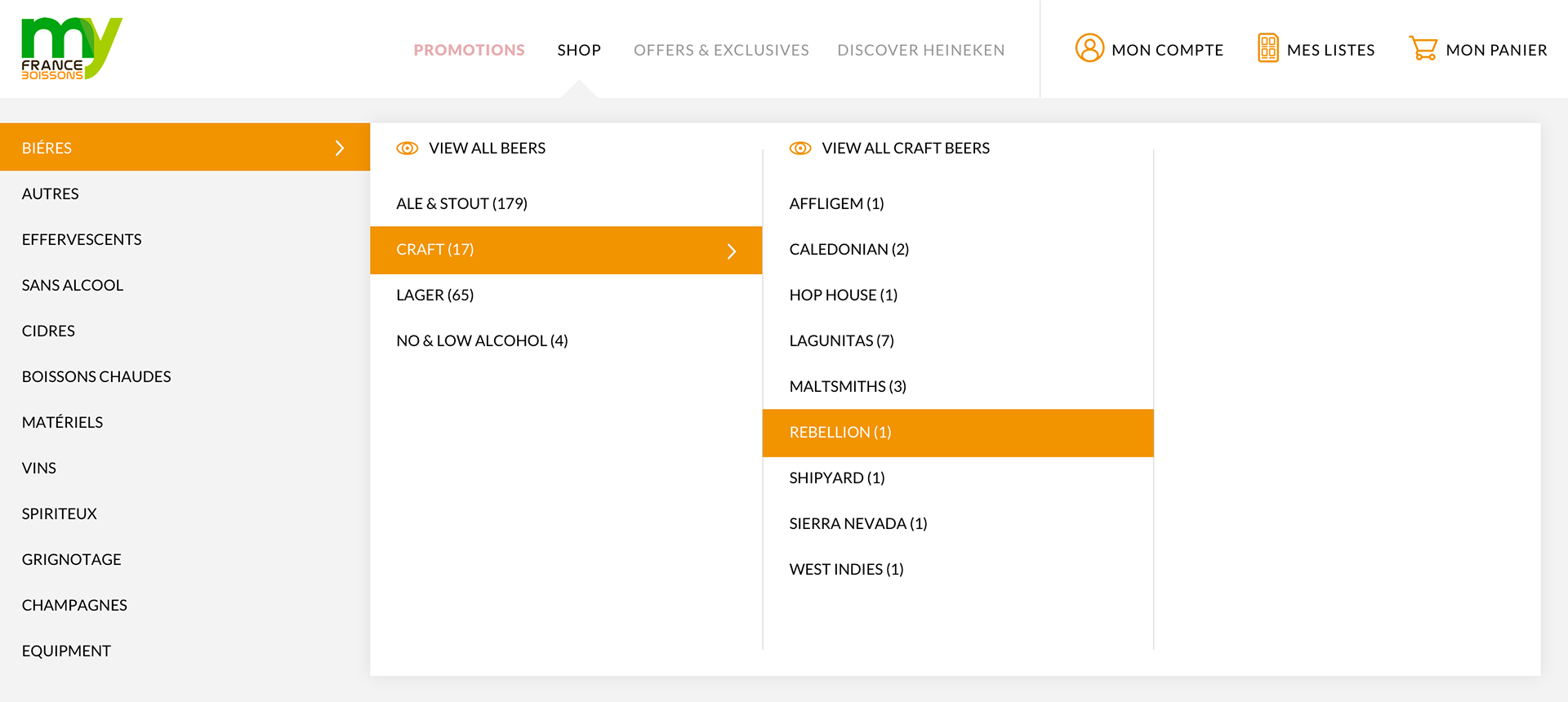
Navigation library items
Icon library items
Spacing guide example
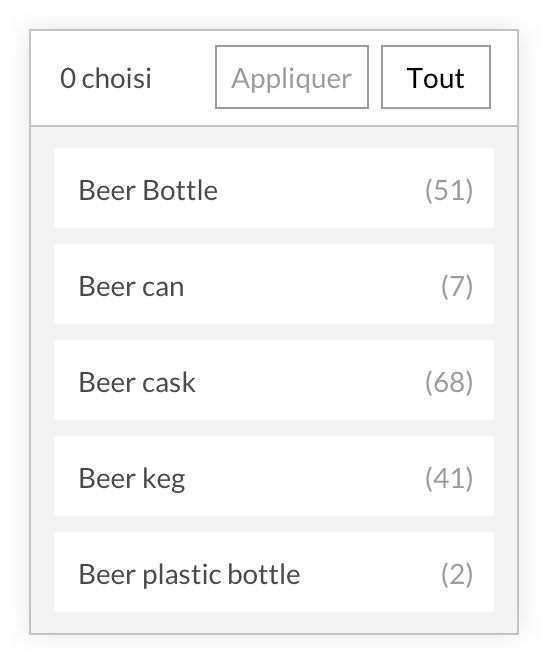
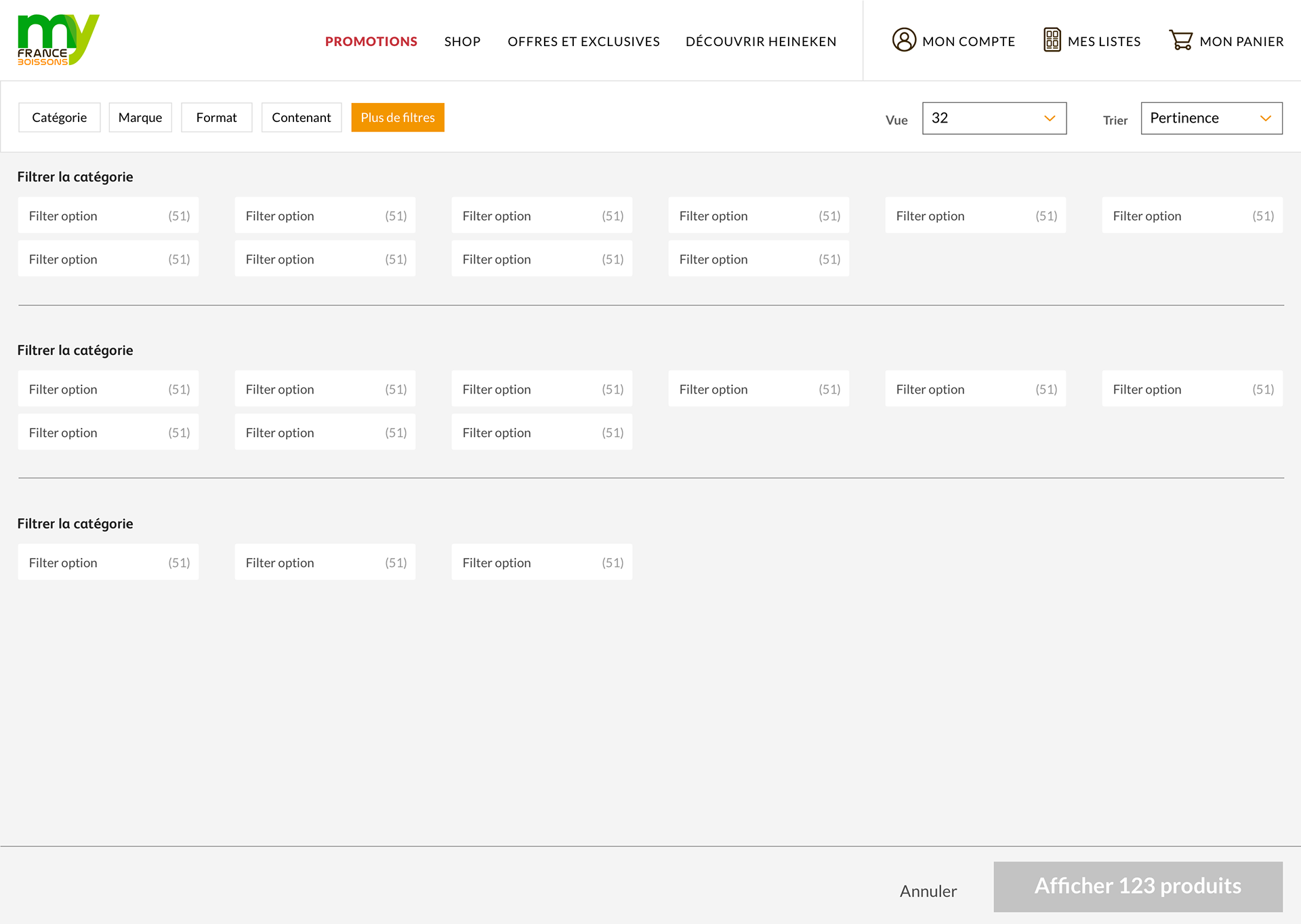
Components










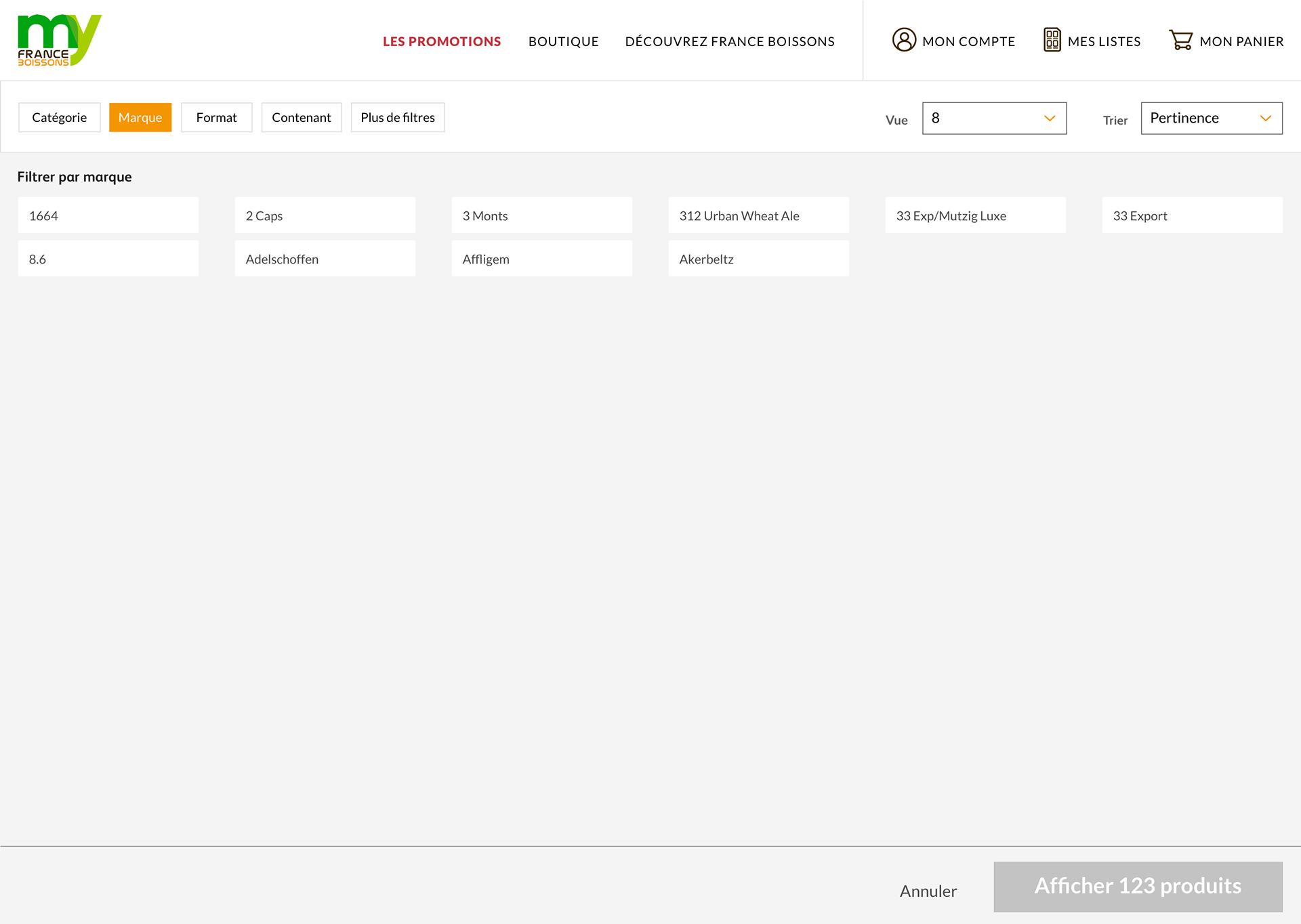
Designs
NEEDS CONTENT HERE
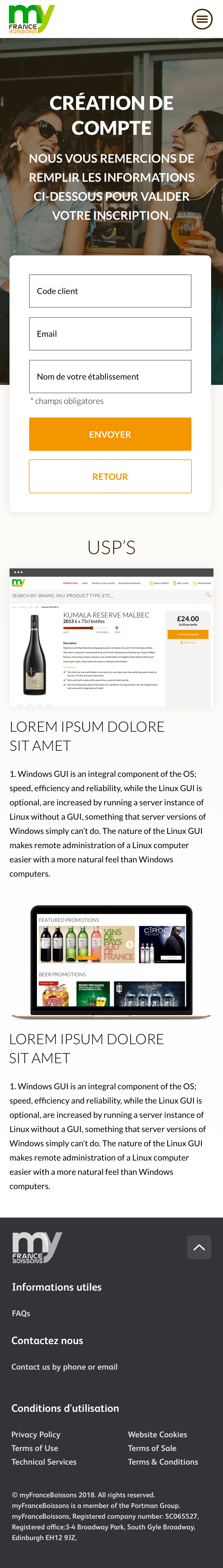
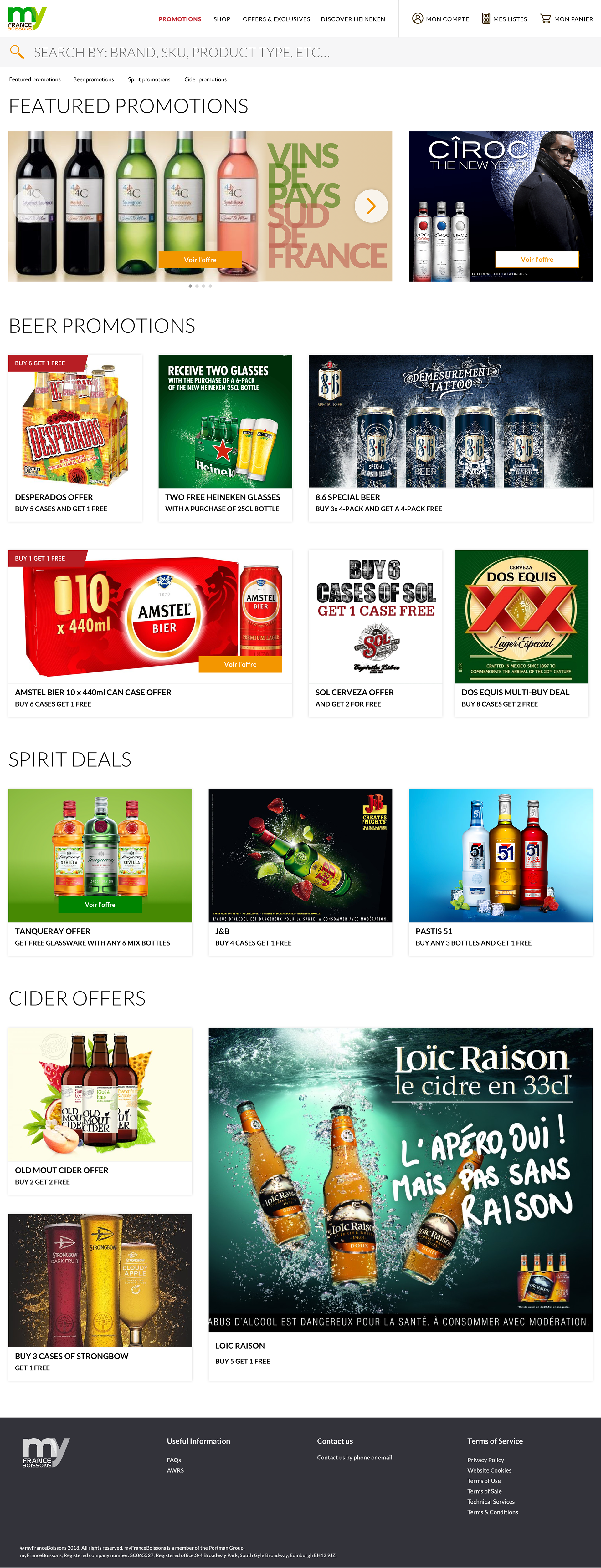
Homepage - Logged out
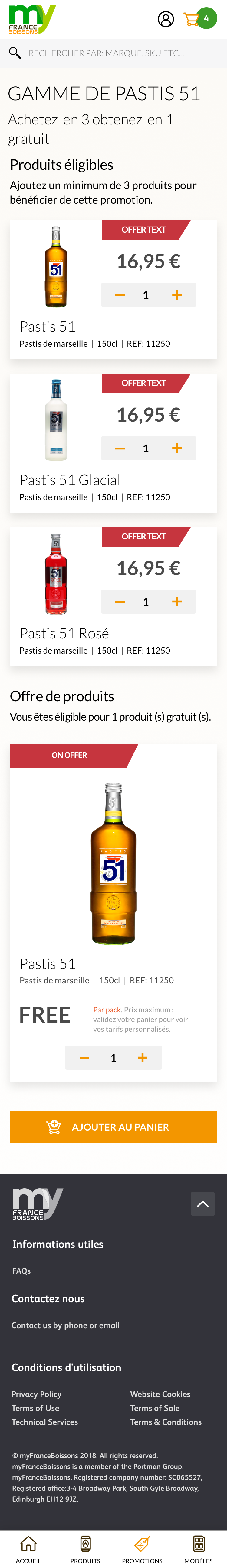
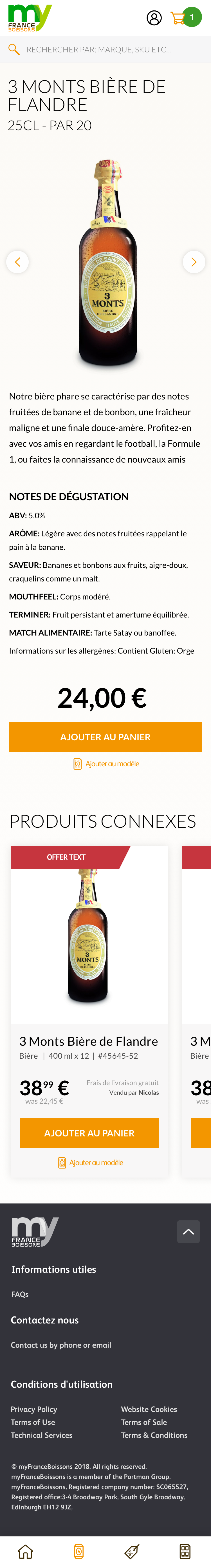
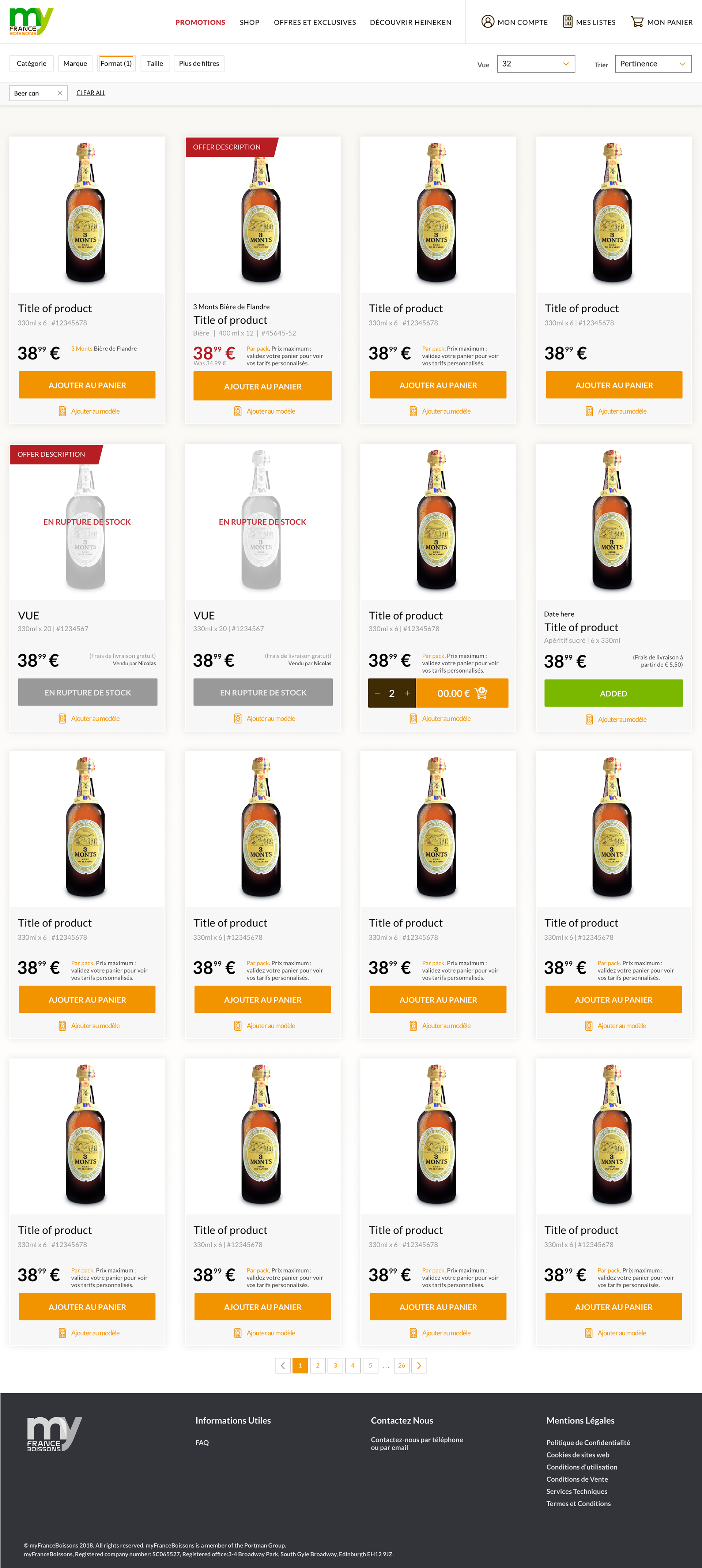
Product detail page







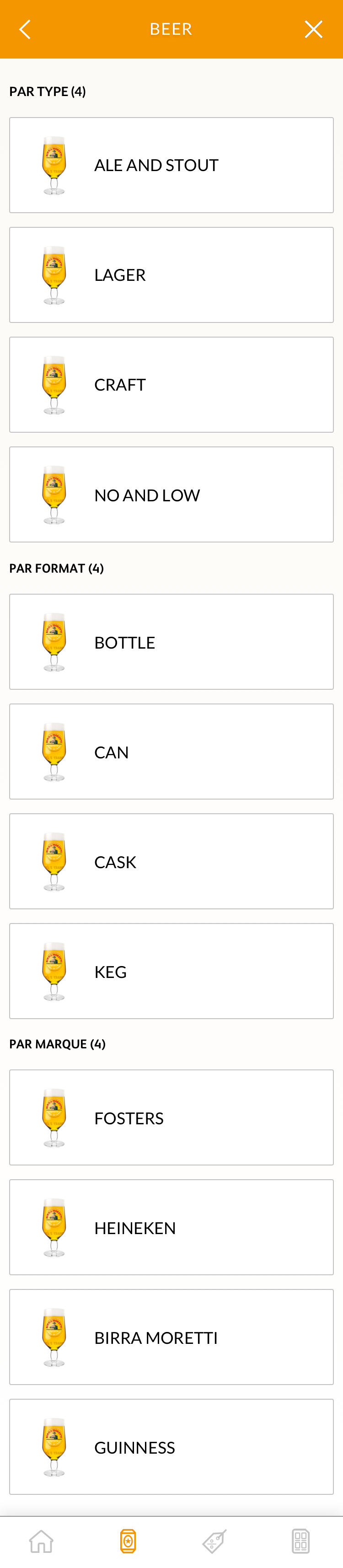
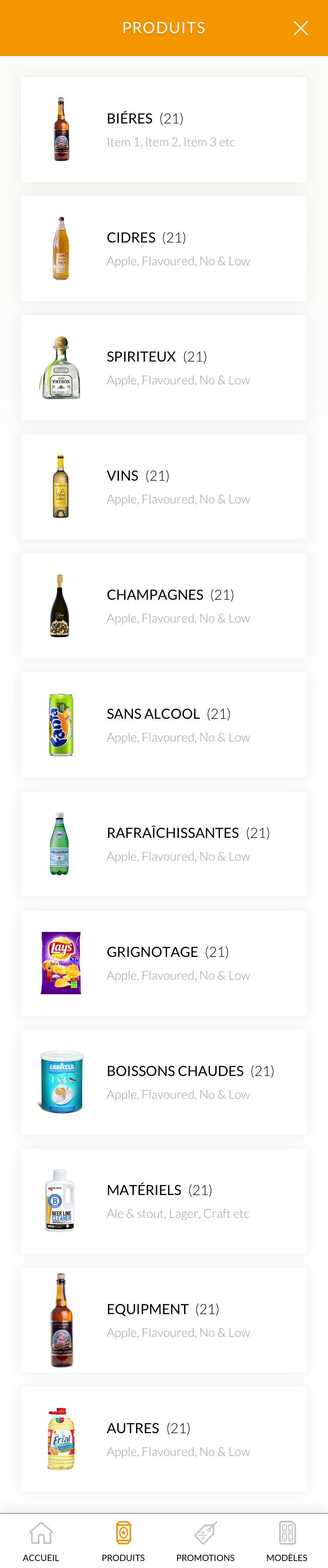
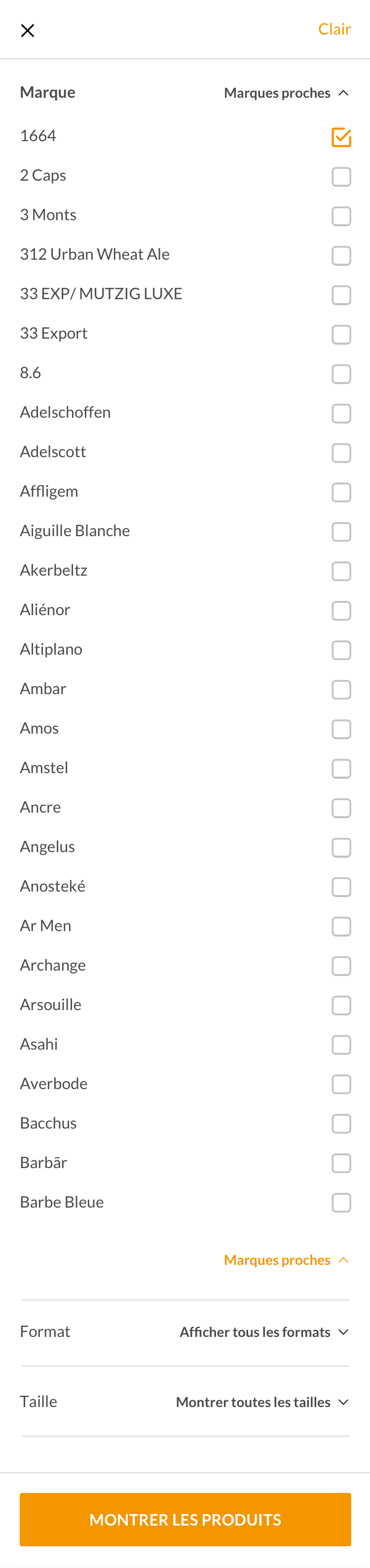
Mobile examples